アプリ開発では近年、複数のプラットフォームへの対応が必須となっています。しかし、個別開発はコスト、時間、人材リソースに大きな負担をかけます。この課題を解決するのがクロスプラットフォーム開発です。同一のコードベースで複数プラットフォームに対応でき、開発効率を大幅に向上させることができます。
本記事では、クロスプラットフォーム開発の基礎から実践的手法、最新トレンドまでを解説し、この技術の全体像と効果的な活用法を紹介します。
目次
クロスプラットフォームとは?
クロスプラットフォームとは、アプリケーションやソフトウェアが複数の異なるプラットフォームで動作する技術を指します。
クロスプラットフォームの概要
クロスプラットフォームとは、同一のソースコードで複数の異なる環境に対応するアプリケーションを開発する技術です。例えば、iOSとAndroidといった異なるモバイルOS上で同じアプリが動作するよう開発する方法で、一度の開発で複数プラットフォームに対応できます。
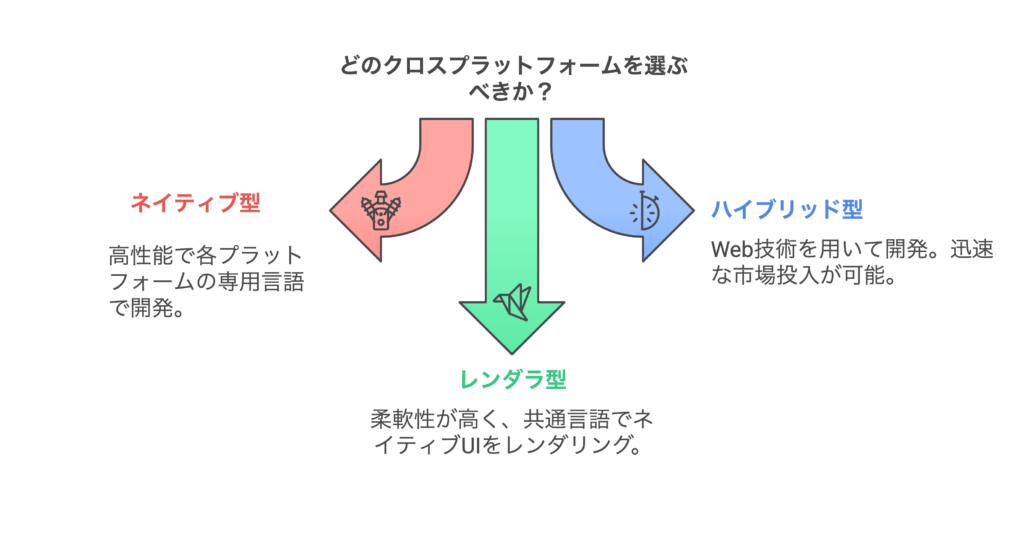
この技術には、ネイティブ型、ハイブリッド型、レンダラ型という主なアプローチがあります。ネイティブ型は各プラットフォーム専用言語で開発し高パフォーマンスを実現、ハイブリッド型はWeb技術を活用し、レンダラ型は共通言語でネイティブUIをレンダリングします。これらの選択によって開発効率、コスト、ユーザー体験が変わってきます。
クロスプラットフォーム開発には、Flutter、React Native、Xamarin、Ionicなどの主要フレームワークが存在し、プロジェクトの要件に応じて最適なものを選ぶことが重要です。
クロスプラットフォームが注目される背景
クロスプラットフォーム技術が注目される背景には、デバイスやOSの多様化があります。スマートフォン、タブレット、パソコン、ウェアラブルデバイス、IoTデバイスなど様々な機器が普及し、ユーザーも多種多様なデバイスを利用するようになったため、複数プラットフォーム対応の必要性が高まっています。
また、開発コストや時間の効率化も重要な要因です。クロスプラットフォーム技術を利用すれば、異なるOSごとに個別開発する必要がなくなり、開発時間の短縮とコスト削減が可能になります。
さらに、異なるデバイス間で一貫したユーザー体験を提供することで、ユーザー満足度が向上し、アプリの利用頻度やリテンション率向上も期待できます。特にビジネスアプリやゲームでは、この一貫性が成功に直結します。
アプリ開発の全体像をまず網羅したい方におすすめ!
「そもそもアプリ開発ってどうやって進めるの?」と疑問に思った方にぜひ読んでいただきたいのが、全6ステップに分けてアプリ開発の流れをわかりやすく解説した無料eBook。ちょっとしたスキマ時間で気軽に見れるボリュームなので、ぜひ一度ご覧になってみてください!

上記の流れの中で特にアイディアが求められるのは
クロスプラットフォームの種類と開発アプローチ
クロスプラットフォームには、ネイティブ型、ハイブリッド型、レンダラ型の三つの主要なアプローチがあります。どのアプローチを選ぶかは、プロジェクトの特性や目標によって異なります。
ネイティブ型は各プラットフォーム専用の言語で開発し、性能が高いです。ハイブリッド型はWeb技術を用いて開発し、迅速な市場投入が可能です。レンダラ型は共通言語でネイティブUIをレンダリングし、柔軟性が高いです。

ネイティブ型:特徴とメリット
ネイティブ型は、各プラットフォーム専用の言語とツールを使用してアプリを開発します。AndroidではJavaやKotlin、iOSではSwiftなどを使います。最大の特徴は、プラットフォームごとの最適化が可能で、性能とUXの品質が高い点です。
このアプローチのメリットは、OSの新機能をすぐに取り入れられることと、性能面での優位性です。プラットフォーム固有の最適化により、アプリは高速で動作し、リソース消費も効率的になります。特にゲームなど高性能が求められるアプリで有利です。
ただし、プラットフォームごとに個別開発が必要なため、異なる技術を持つ開発チームが必要となり、コストと時間が増加する可能性があります。
ハイブリッド型:特長と活用例
ハイブリッド型は、CSS、HTML、JavaScriptなどのWeb技術を使用してアプリを開発します。WebViewコンポーネントを活用し、ネイティブアプリ内でWebコンテンツを表示する方式で、一度開発したコードを複数プラットフォームで共有できます。
最大の特長は開発スピードの速さとコスト効率の高さです。同じコードベースを再利用できるため、開発時間とコストを削減できます。また、Web開発の知識がそのままアプリ開発に活かせる点も強みです。
一方で、ネイティブ機能や高性能が求められる場面では制約があり、操作感や応答性がネイティブアプリに比べて劣ることがあります。迅速な市場投入や開発費用抑制が重要なプロジェクトに適しています。
レンダラ型:技術的特徴と利点
レンダラ型は、共通のプログラミング言語を使用し、各プラットフォーム上でネイティブUIコンポーネントを生成する技術です。React NativeやFlutterがこの代表例で、共通コードベースで作成したアプリがプラットフォームごとにネイティブUIにレンダリングされます。
技術的特徴は、ネイティブに近い見た目と操作感を保ちながらコード再利用ができる点です。開発効率が向上し、リードタイムも短縮できます。また、活発なコミュニティサポートと豊富なライブラリにより開発の柔軟性も高まります。
このアプローチの利点は、UIの一貫性と性能の両立です。ネイティブに近いパフォーマンスを提供しながら、シングルコードベースによるメンテナンス効率の良さも実現します。性能と効率を両立させたいプロジェクトに最適です。
▷▷【初めてのアプリ開発にはこちらの記事がおすすめ】手順から費用の目安、主な開発会社まで詳しくご紹介
代表的なクロスプラットフォーム開発ツール
クロスプラットフォーム開発で注目されているツールについて紹介します。
Flutter:Googleの優れたフレームワーク
Flutterは、Googleが開発しているクロスプラットフォームのフレームワークです。Dartというプログラミング言語を使用しており、ネイティブ性能に近い高速で滑らかなUIを実現できます。
最大の特徴は、単一のコードベースでiOSやAndroidの両方に対応できる点です。ホットリロード機能も搭載されており、開発者がコードを変更すると、すぐにその結果を確認できるため、開発効率が大幅に向上します。さらに、豊富なウィジェットとコミュニティによるサポートがあり、デザインの自由度も高くなっています。
React Native:Facebookの強力なツール
React Nativeは、Facebookが開発したクロスプラットフォームフレームワークで、JavaScriptとTypeScriptを用いてモバイルアプリを開発します。特に、Reactのコンポーネントベースのアーキテクチャを活用し、再利用可能なコードの作成が容易なのが特徴です。
多くの企業がReact Nativeを採用しており、大規模なアプリから小規模なプロジェクトまで幅広く対応できます。また、豊富なライブラリとプラグインが提供されており、特定の機能やナビゲーションの実装がスムーズです。さらに、活発なオープンソースコミュニティがサポートするため、常に最新の技術を取り入れることができます。
Xamarin:Microsoftの包括的解決策
XamarinはMicrosoftが提供するクロスプラットフォームフレームワークで、C#を用いてアプリケーションを開発します。Xamarin.Formsを使用すると、共通のUIコードを各プラットフォームで共有することができるため、開発コストと時間を削減できます。
また、.NETエコシステムが活用できるため、豊富なライブラリやツールが利用可能です。ネイティブAPIにアクセスできるので、プラットフォーム特有の機能も簡単に取り入れることができます。さらに、Visual Studioとの統合も進んでいるため、Windowsユーザーにとっては使い勝手が非常に良いです。
Ionic:Web技術を最大限に活用
Ionicは、Web技術を活用したクロスプラットフォームフレームワークで、CSS、HTML、JavaScriptを使用してモバイルアプリを開発します。Ionicは、Apache Cordovaを基盤としており、WebViewを介してネイティブアプリのような動作を実現します。これにより、同じコードでiOS、Android、Webアプリを同時に開発することができます。
また、AngularやReactとの統合が可能なため、既存のWeb開発スキルをそのまま活かせます。プラグインが豊富に用意されており、ネイティブ機能の追加もスムーズに行えます。さらに、Ionicのエンタープライズサポートを利用すると、大規模プロジェクトでも安心して利用することができます。
▷▷【アプリ開発の要件定義にはこちらの記事がおすすめ】具体的な作り方や作成時の注意点も詳しくご紹介
クロスプラットフォーム開発のメリットとデメリット
クロスプラットフォーム開発には、さまざまなメリットとデメリットが存在します。これらを理解することは、プロジェクトの成功にとって重要です。以下に、特に注目すべき点を詳しく解説します。
メリット:開発コストや時間の削減
クロスプラットフォーム開発の最大のメリットは開発コストと時間の削減です。単一コードベースで複数プラットフォームに対応できるため、同じ機能を何度も開発する必要がなく、開発期間の短縮とコスト削減が可能になります。
また、チーム内リソースを効率的に活用できる点も大きな利点です。複数プラットフォーム担当のエンジニアを配置する必要がなくなり、リソース管理が容易になります。
さらに、コードの保守や更新が一元化されるため、変更やバグ修正が迅速に行え、プロジェクト全体の効率が向上します。市場投入までの期間短縮により競争力を維持・向上させ、早期フィードバック獲得で製品改善サイクルも加速します。
デメリット:UXの品質や機能的制約
一方、クロスプラットフォーム開発には課題もあります。まず、各プラットフォーム固有のデザインガイドラインやユーザーインタラクションに完全に適応しにくく、ネイティブアプリと比べてUX品質が劣る可能性があります。
特定プラットフォーム固有の機能やAPIをフル活用するのも難しい場合があります。また、追加の抽象化レイヤーによりパフォーマンス面でネイティブアプリに劣ることもあります。
さらに、複数プラットフォームの一元管理はセキュリティホール発生リスクを高める可能性もあります。これらのデメリットを理解し適切な対策を講じることが、クロスプラットフォーム開発成功の鍵となります。
【無料ebook】アプリ開発によって得られる効果を数字で解説
 アプリを導入すると具体的にどんな効果が得られるのか数字で解説している無料eBookをプレゼントしています。アプリをこれから導入する予定の方・アプリ導入しているがいまいち効果がわからずお悩みの方は是非ご覧ください。
アプリを導入すると具体的にどんな効果が得られるのか数字で解説している無料eBookをプレゼントしています。アプリをこれから導入する予定の方・アプリ導入しているがいまいち効果がわからずお悩みの方は是非ご覧ください。
アプリ開発のメリット
クロスプラットフォーム開発の最新トレンド
近年、クロスプラットフォーム開発は急速に進化しており、さまざまな新技術が登場しています。これにより、開発者はより効率的にアプリケーションを開発でき、企業も市場投入のスピードをさらに上げることが可能になっています。
特に注目すべきトレンドとして、Web3やPWA、AI技術、サーバーレスアーキテクチャが挙げられます。これらの技術革新は、開発プロセスやユーザー体験を大きく変える可能性を秘めています。
Web3/PWAの未来
Web3とPWA(Progressive Web Apps)は、インターネットとアプリケーション開発において新たな未来を切り開く技術として注目されています。Web3は、ブロックチェーン技術を基盤とし、分散型ネットワークを実現することで、より高いセキュリティや透明性を提供します。また、PWAは、ウェブアプリケーションのユーザー体験をネイティブアプリと同等、あるいはそれ以上のレベルに引き上げます。
PWAは、インストール不要で、更新も自動で行われるため、ユーザーは常に最新のアプリを利用できます。また、PWAはオフラインでも動作し、プッシュ通知などの機能も持っているため、ユーザーエンゲージメントを向上させることが可能です。企業にとっても、開発コストと時間を大幅に削減することができるため、PWAは非常に魅力的な開発手法となっています。今後のクロスプラットフォーム開発において中心的役割を担うと予想されます。
AI技術の影響
AI技術はクロスプラットフォーム開発において重要な影響を与えています。AIは、アプリケーションのパフォーマンス向上やユーザー体験の最適化を支援するだけでなく、開発プロセス自体においてもさまざまなメリットをもたらします。例えば、AIを活用したコードの自動生成やエラーの予測、ユーザービヘイビアの分析などが可能です。
AI技術を活用すれば、開発者はより少ないリソースで高品質なアプリケーションを作成できます。具体的には、AIがコードを書く手助けをするため、バグが減り、保守性も向上します。また、ユーザーの行動パターンを分析し、そのデータをもとにパーソナライズされた体験を提供することで、UXの向上にも寄与します。
さらに、音声認識や画像認識などの機能もAIによって強化されており、これらの技術はクロスプラットフォームアプリに自然に組み込むことが可能です。AI技術の進展は、クロスプラットフォーム開発を次の段階へと進化させる原動力といえるでしょう。
サーバーレスアーキテクチャの重要性
サーバーレスアーキテクチャは、クロスプラットフォーム開発に新たな可能性をもたらす技術として注目を集めています。このアプローチは、開発者がインフラストラクチャの管理をほとんど意識することなく、コードの実装に集中できる環境を提供します。これにより、コストの削減だけでなく、開発の迅速化も実現します。
具体的な例としては、Amazon Web Services(AWS)やGoogle Cloud Platform(GCP)のようなクラウドサービスが提供するサーバーレス機能を利用することが挙げられます。これらのサービスは、スケーラビリティと高可用性を備えており、トラフィックの急増にも対応可能です。
加えて、サーバーレスアーキテクチャは、マイクロサービスやイベントドリブン型のアーキテクチャと相性が良く、柔軟な設計が可能です。これにより、クロスプラットフォームアプリケーションの開発が一層効率的になり、異なるプラットフォーム間でのデータ同期や処理もシームレスに行えるようになります。サーバーレスアーキテクチャは、今後のクロスプラットフォーム開発における重要な要素となることが予想されます。
▷▷【アプリ開発の期間を知りたい方にはこちらの記事がおすすめ】クラウド型とフルスクラッチ型の違いも詳しくご紹介
クロスプラットフォームを用いたビジネス戦略
クロスプラットフォーム技術によって、ビジネス戦略をより効率的で効果的に展開することができます。
市場投入の迅速化と競争優位性
クロスプラットフォーム技術の活用で開発期間を大幅に短縮できます。複数プラットフォーム向け開発を同時に行えるため、製品の市場投入が迅速化します。FlutterやReact Nativeなどを使用することでコードの再利用性が高まり、開発効率が向上します。これにより競合他社に先んじることが可能となり、ビジネスにおいて大きな優位性をもたらします。
コスト削減とROIの改善
クロスプラットフォーム開発では、同一コードベースで複数プラットフォーム対応が可能なため、ネイティブ型に比べて開発コストを大幅に削減できます。メンテナンスやアップデートも一度に複数プラットフォームに適用できるため、保守運用コストも低減します。総費用圧縮と早期市場投入による収益性向上で、ROI(投資対効果)が改善され、長期的なビジネス成長に貢献します。
まとめ:クロスプラットフォーム技術の効果的な活用
クロスプラットフォーム技術の活用は現代のアプリ開発で非常に重要です。デバイスやOSの多様化が進む中、複数プラットフォームでアプリを展開することで、より広いユーザー層にリーチできます。
開発コストと時間の削減も大きなメリットで、共通コードベースの使用により各プラットフォーム個別開発の手間を省き、迅速な市場投入が可能になります。これにより競争優位性を高め、異なるデバイス間でシームレスなユーザー体験を提供できます。
Flutter、React Native、Xamarinなどの代表的ツールを効果的に活用し、プロジェクトに最適な解決策を見つけることで、ユーザー体験を向上させ、ビジネス成功につなげることができます。